How To Make Drag And Drop Javascript . The process begins when the user clicks on the element and holds down the mouse button. It allows users to select an element and. In the example above, the ondragstart attribute calls a function, drag (event), that specifies what data to be dragged. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. Check for onmousedown of the div. Use the event's mousex and mousey attributes to.
from estrategicadireccion.blogspot.com
In the example above, the ondragstart attribute calls a function, drag (event), that specifies what data to be dragged. It allows users to select an element and. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. Check for onmousedown of the div. Use the event's mousex and mousey attributes to. The process begins when the user clicks on the element and holds down the mouse button.
Drag and drop js
How To Make Drag And Drop Javascript It allows users to select an element and. It allows users to select an element and. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. Check for onmousedown of the div. The process begins when the user clicks on the element and holds down the mouse button. Use the event's mousex and mousey attributes to. In the example above, the ondragstart attribute calls a function, drag (event), that specifies what data to be dragged.
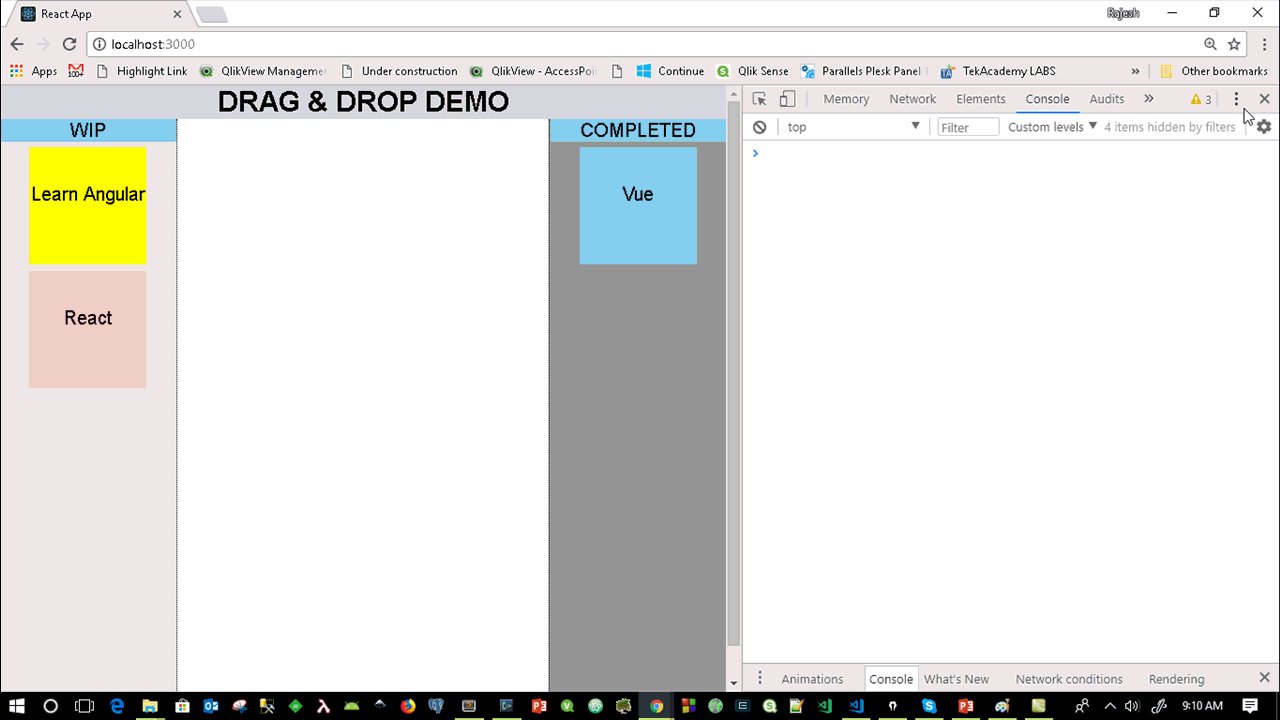
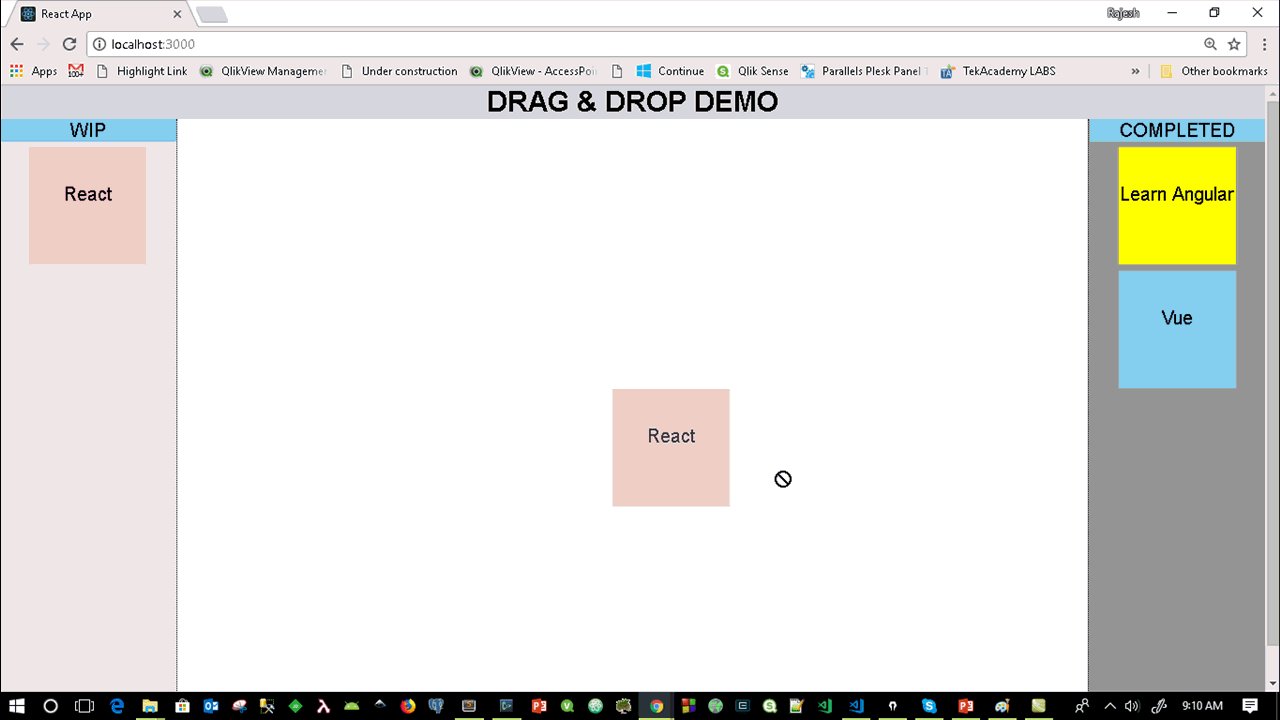
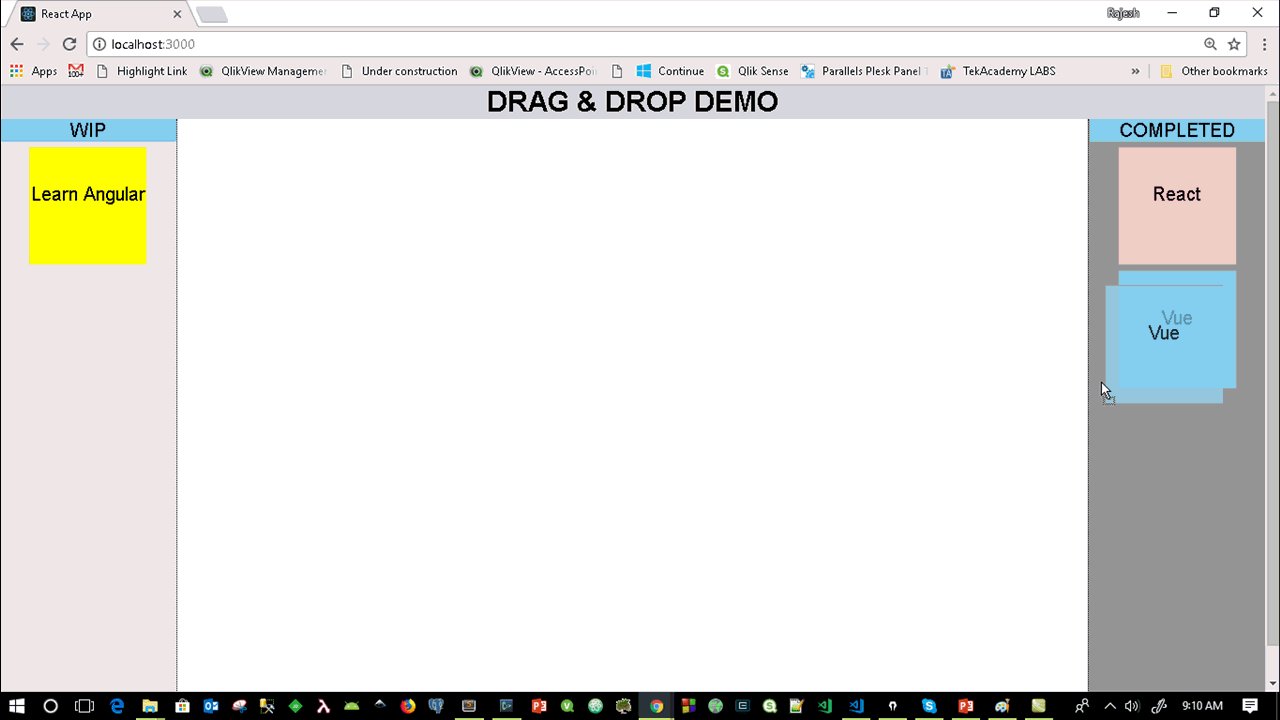
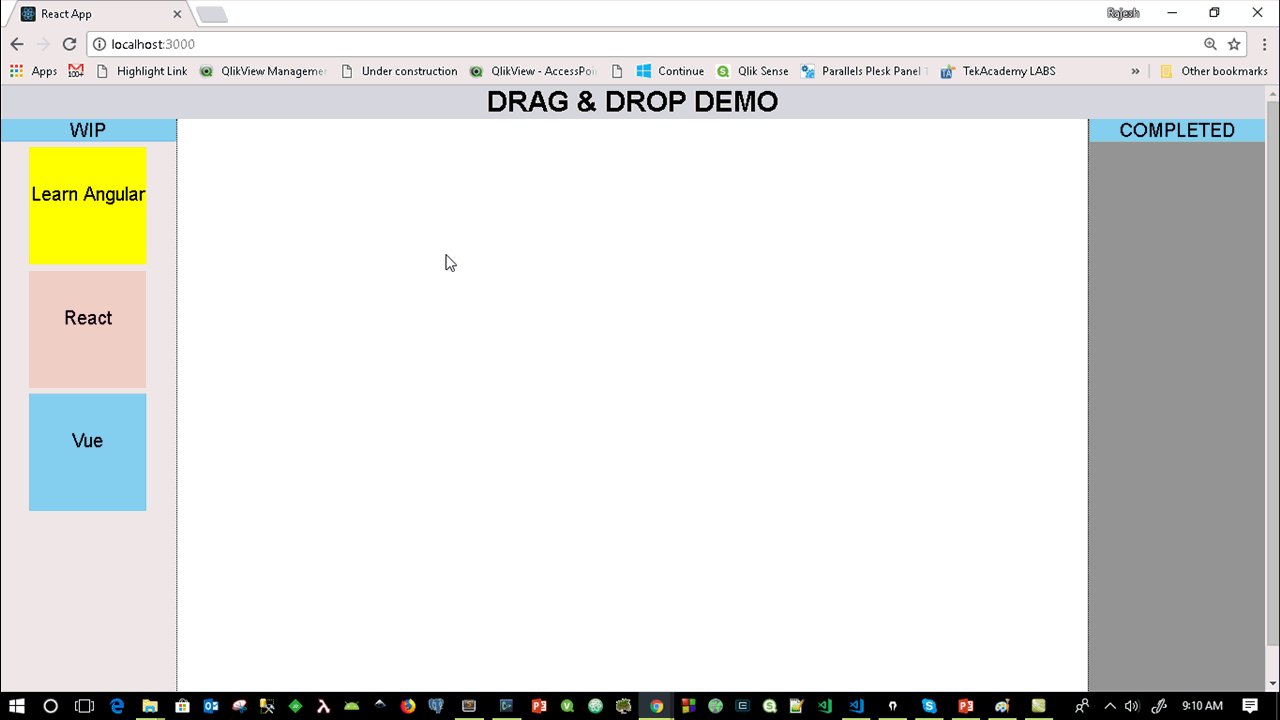
From www.youtube.com
Javascript drag and drop tutorial YouTube How To Make Drag And Drop Javascript In the example above, the ondragstart attribute calls a function, drag (event), that specifies what data to be dragged. The process begins when the user clicks on the element and holds down the mouse button. It allows users to select an element and. Use the event's mousex and mousey attributes to. The html5 drag and drop api allows developers to. How To Make Drag And Drop Javascript.
From www.youtube.com
Drag and Drop Using Native Javascript 01 YouTube How To Make Drag And Drop Javascript It allows users to select an element and. Use the event's mousex and mousey attributes to. Check for onmousedown of the div. The process begins when the user clicks on the element and holds down the mouse button. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few. How To Make Drag And Drop Javascript.
From blog.openreplay.com
Draganddrop events in JavaScript How To Make Drag And Drop Javascript The process begins when the user clicks on the element and holds down the mouse button. Use the event's mousex and mousey attributes to. It allows users to select an element and. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. Check for onmousedown. How To Make Drag And Drop Javascript.
From www.youtube.com
Уроки по JavaScript Drag'n'Drop на JavaScript YouTube How To Make Drag And Drop Javascript It allows users to select an element and. The process begins when the user clicks on the element and holds down the mouse button. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. Use the event's mousex and mousey attributes to. Check for onmousedown. How To Make Drag And Drop Javascript.
From ourcodeworld.com
Top 5 Best Drag and Drop Form Builders Plugins for JavaScript and How To Make Drag And Drop Javascript In the example above, the ondragstart attribute calls a function, drag (event), that specifies what data to be dragged. The process begins when the user clicks on the element and holds down the mouse button. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript.. How To Make Drag And Drop Javascript.
From www.youtube.com
Drag and Drop JavaScript Tutorial Getting Started 1 YouTube How To Make Drag And Drop Javascript The process begins when the user clicks on the element and holds down the mouse button. Use the event's mousex and mousey attributes to. In the example above, the ondragstart attribute calls a function, drag (event), that specifies what data to be dragged. Check for onmousedown of the div. It allows users to select an element and. The html5 drag. How To Make Drag And Drop Javascript.
From mybios.me
How To Make Drag Drop Elements Using Html Css Bootstrap 5 Bios Pics How To Make Drag And Drop Javascript The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. It allows users to select an element and. In the example above, the ondragstart attribute calls a function, drag (event), that specifies what data to be dragged. Check for onmousedown of the div. Use the. How To Make Drag And Drop Javascript.
From gregoryboxij.blogspot.com
37 Javascript Drag And Drop Editor Modern Javascript Blog How To Make Drag And Drop Javascript Use the event's mousex and mousey attributes to. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. In the example above, the ondragstart attribute calls a function, drag (event), that specifies what data to be dragged. Check for onmousedown of the div. It allows. How To Make Drag And Drop Javascript.
From gregoryboxij.blogspot.com
38 Drag And Drop Javascript Code Modern Javascript Blog How To Make Drag And Drop Javascript The process begins when the user clicks on the element and holds down the mouse button. Use the event's mousex and mousey attributes to. Check for onmousedown of the div. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. It allows users to select. How To Make Drag And Drop Javascript.
From errorsolutioncode.com
How To Make Drag & Drop Using HTML, CSS And JavaScript How To Make Drag And Drop Javascript Check for onmousedown of the div. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. It allows users to select an element and. Use the event's mousex and mousey attributes to. The process begins when the user clicks on the element and holds down. How To Make Drag And Drop Javascript.
From www.youtube.com
How To Create Drag & Drop Using HTML CSS And JavaScript Drag And Drop How To Make Drag And Drop Javascript The process begins when the user clicks on the element and holds down the mouse button. Use the event's mousex and mousey attributes to. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. Check for onmousedown of the div. It allows users to select. How To Make Drag And Drop Javascript.
From www.codewithrandom.com
Create A Drag And Drop Using Html, Css And, Javascript How To Make Drag And Drop Javascript The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. It allows users to select an element and. In the example above, the ondragstart attribute calls a function, drag (event), that specifies what data to be dragged. Use the event's mousex and mousey attributes to.. How To Make Drag And Drop Javascript.
From www.youtube.com
How to use the Drag and Drop API JavaScript Tutorial YouTube How To Make Drag And Drop Javascript The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. It allows users to select an element and. The process begins when the user clicks on the element and holds down the mouse button. Use the event's mousex and mousey attributes to. In the example. How To Make Drag And Drop Javascript.
From www.youtube.com
Drag and drop tutorial JavaScript YouTube How To Make Drag And Drop Javascript It allows users to select an element and. Check for onmousedown of the div. Use the event's mousex and mousey attributes to. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. In the example above, the ondragstart attribute calls a function, drag (event), that. How To Make Drag And Drop Javascript.
From www.codeproject.com
Drag and Drop Using JavaScript CodeProject How To Make Drag And Drop Javascript In the example above, the ondragstart attribute calls a function, drag (event), that specifies what data to be dragged. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. It allows users to select an element and. Check for onmousedown of the div. Use the. How To Make Drag And Drop Javascript.
From www.souysoeng.com
Drag and Drop with JavaScript How To Make Drag And Drop Javascript Use the event's mousex and mousey attributes to. In the example above, the ondragstart attribute calls a function, drag (event), that specifies what data to be dragged. The process begins when the user clicks on the element and holds down the mouse button. The html5 drag and drop api allows developers to create drag and drop functionality in their web. How To Make Drag And Drop Javascript.
From www.youtube.com
DragandDrop verwenden JavaScript YouTube How To Make Drag And Drop Javascript It allows users to select an element and. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. The process begins when the user clicks on the element and holds down the mouse button. Check for onmousedown of the div. In the example above, the. How To Make Drag And Drop Javascript.
From www.youtube.com
Drag & Drop using HTML CSS & JavaScript YouTube How To Make Drag And Drop Javascript Check for onmousedown of the div. It allows users to select an element and. In the example above, the ondragstart attribute calls a function, drag (event), that specifies what data to be dragged. The html5 drag and drop api allows developers to create drag and drop functionality in their pages with just a few lines of javascript. The process. How To Make Drag And Drop Javascript.